External Links
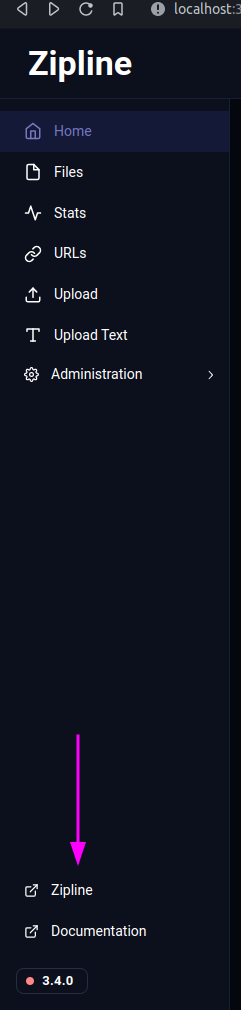
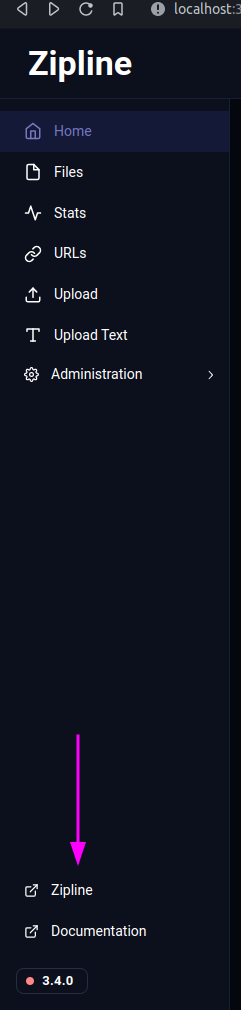
You can now add external links in the sidebar of Zipline.


By default they will show the Zipline github and the documentation, but you can change it to have any links you would like. The structure is as follows:
[{ "label": "Text label that will be shown on the sidebar", "link": "the external link" },]
You can stringify the above JSON and set the WEBSITE_EXTERNAL_LINKS environment variable. For more see the config docs
Playground
Here is an easy utility to build the sidebar external links:
| Label | Link |
|---|
WEBSITE_EXTERNAL_LINKS='[]'Or if using Docker Compose, you need to remove the single quotes surrounding them:
WEBSITE_EXTERNAL_LINKS=[]
Releases
When using Docker, you have two release channels y...
Human Readable Byte Sizes
Some config values support human readable byte siz...
Last updated: 12/24/2022
Edit this page on GitHub